[ad_1]
In a market the place prices per click on (CPCs) are growing as much as 16% year-over-year, it is advisable deal with levers you possibly can management to enhance account efficiencies.
Touchdown pages are a no brainer technique to extend your conversion price and decrease your value per motion (CPA).
However how are you going to create hyper-local, personalised, high-converting touchdown pages at scale?
Right this moment, I’ll present you how you can maximize your account’s output with this easy-to-implement touchdown web page technique.
You’ll be capable to:
- Create limitless variations of your touchdown pages with little effort – saving dozens of hours of your and your developer’s time.
- Personalize the content material on the web page to match your person’s intent.
- Keep excessive conversion charges to lower your marketing campaign’s CPAs.
With this technique, I’ve held 25%+ conversion charges on non-branded phrases for dwelling companies, Software program as a Service (SaaS), and business-to-business (B2B) companies firms.
Why Use Touchdown Pages Over Your Web site?
Touchdown pages unlock your account’s potential by utilizing conversion-focused content material and design.
Sending customers to your homepage is most probably a foul choice.
Why?
- Extra friction. You probably have a number of choices, you’re forcing customers to look and navigate your web site to seek out what they want. Extra friction = a better bounce price.
- Doesn’t match the person’s intent. Relying on the site visitors supply, a person’s intent might be totally different. E.g., somebody who already is aware of every little thing they should make a purchase order choice vs. site visitors coming from non-brand key phrases through paid search that has by no means heard of your model earlier than.
- Not optimized for conversion. Homepages are nice for offering individuals with details about what you do, the way you do it, and your distinctive promoting propositions. Nevertheless, they usually aren’t as “sales-y” and conversion-focused as a touchdown web page.
With touchdown pages, you’re in a position to tailor each person’s expertise primarily based on what they’re looking for and the place they’re of their buying journey.
The Technique
We’re going to make use of Unbounce’s Dynamic Textual content Substitute (DTR) characteristic to construct a single conversion-focused touchdown web page after which create limitless, personalised variations.
That is going to permit us so as to add the placement + service that individuals are looking for.
That may be completed at scale as a result of all it is advisable do is append parameters to your touchdown web page URL so as to add the customization.
Constructing The Touchdown Web page
The very first thing you want is to create an account & join the “Optimize” plan in Unbounce.
You will have this plan as a result of it offers you the DTR performance.
Subsequent, it is advisable construct and configure your touchdown web page in Unbounce – this might be distinctive to your scenario. Conversion-focused touchdown web page design is a whole ability itself.
In case you’ve by no means constructed a touchdown web page earlier than, you will get inspiration on how you can greatest deal with what it’s best to have in your touchdown web page.
To maintain it easy for this information, I’m going to make use of the instance of a faux enterprise.
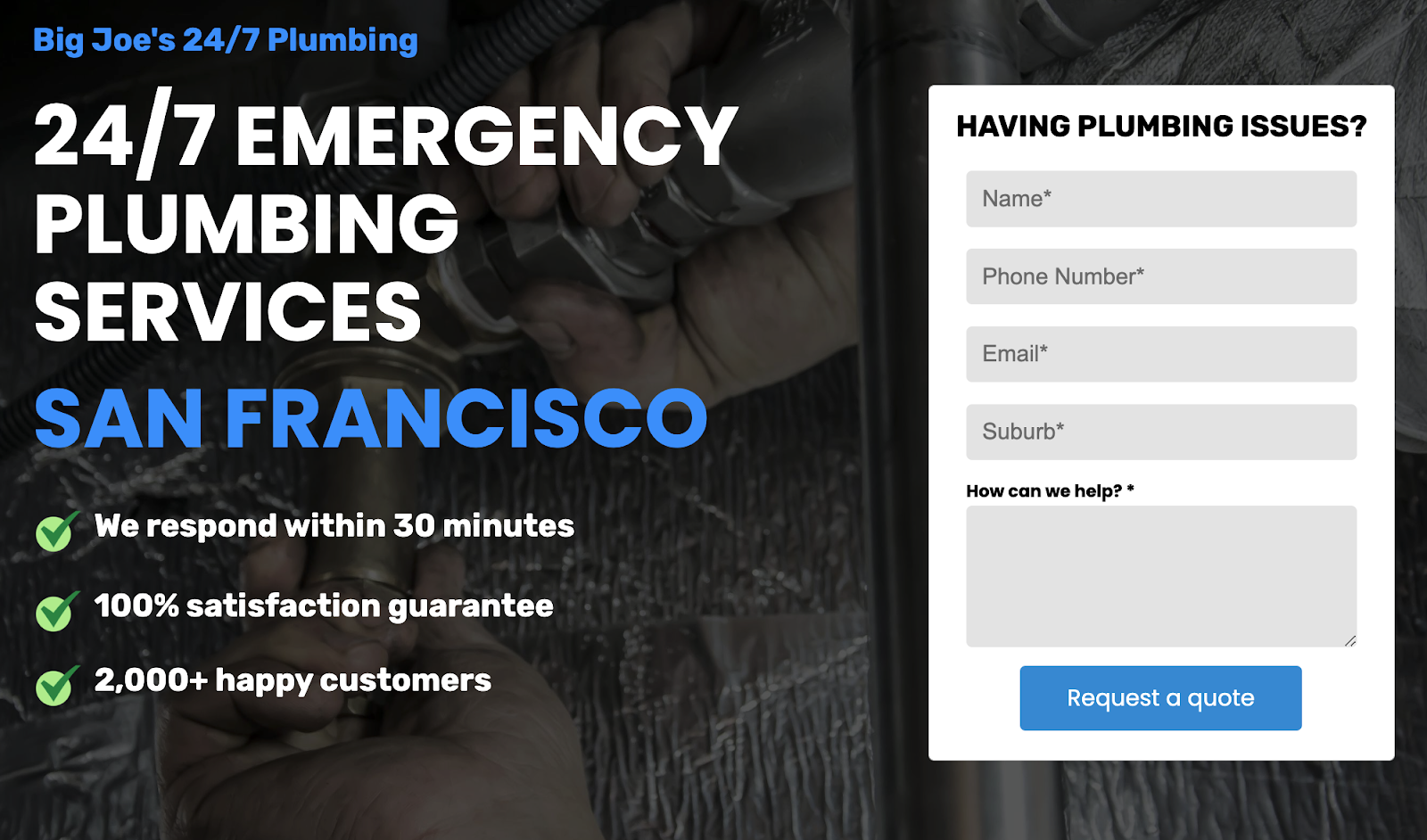
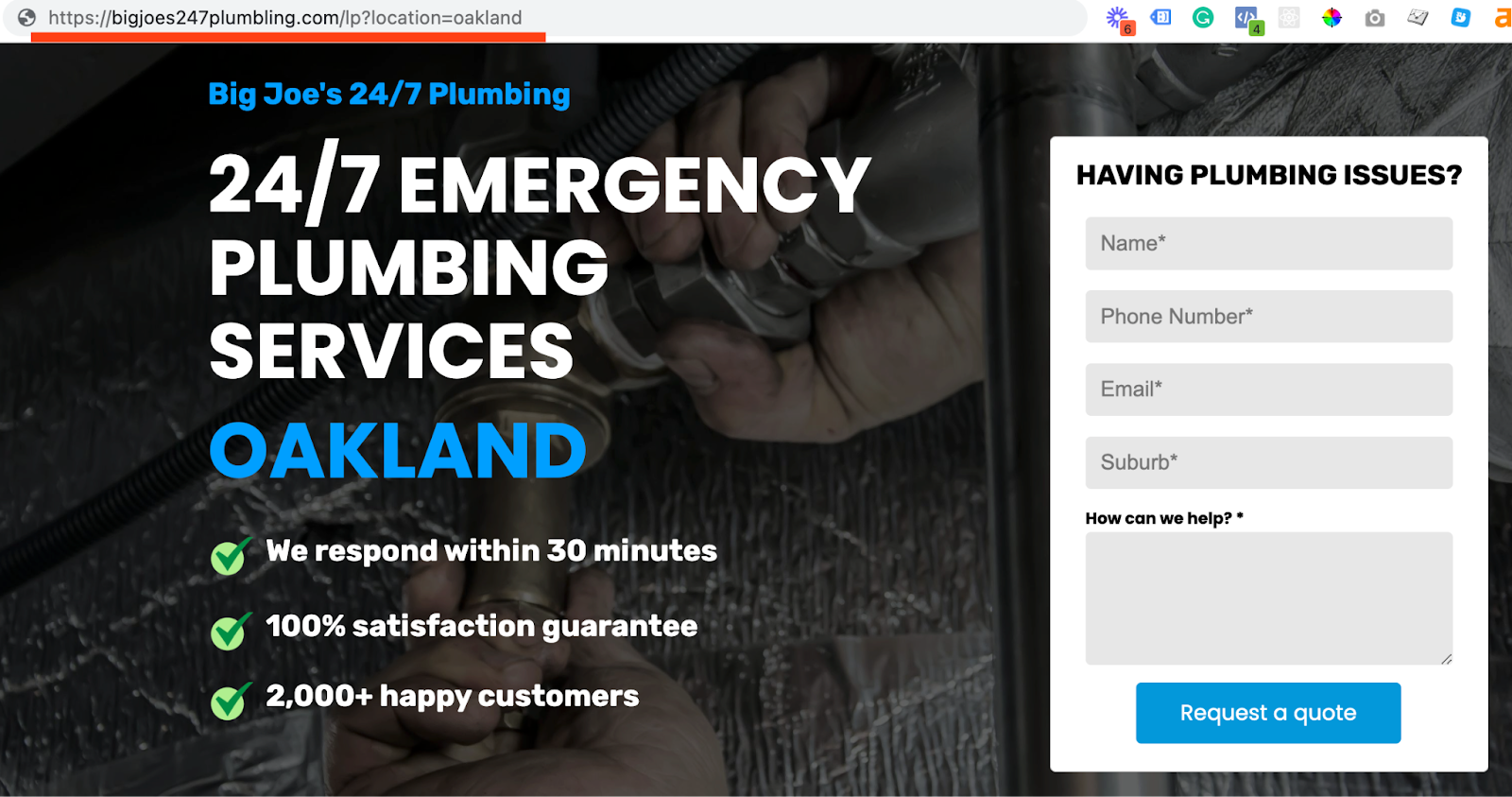
Beneath is an instance touchdown web page header that I’ve constructed for Massive Joe’s 24/7 Plumbing (a made-up firm only for this instance).
 Picture created by creator, September 2022
Picture created by creator, September 2022As soon as your conversion-focused touchdown web page is constructed, it’s time to arrange the Dynamic Substitute Textual content. Then we are able to personalize the touchdown web page copy primarily based on what the person is looking for.
Let’s say that Massive Joe’s 24/7 Plumbing operates in Berkeley, Oakland, Pleasanton, San Jose, and Walnut Creek.
Now we are able to change the textual content on the web page from “San Francisco” to “Oakland” in the event that they seek for [emergency plumber Oakland].
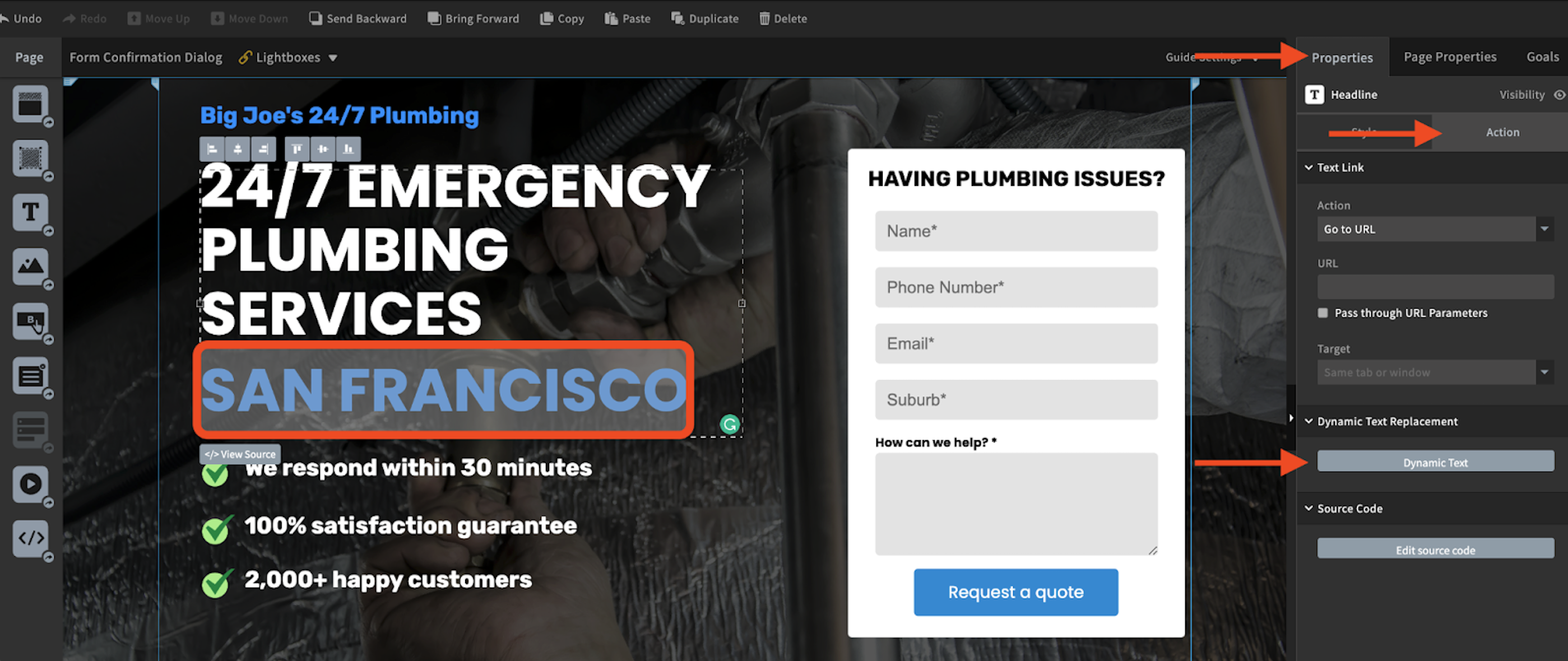
First, spotlight the placement (or any textual content you need to change), then go to Properties > Motion > Dynamic Textual content within the menu on the correct.
 Picture created by creator, September 2022
Picture created by creator, September 2022You’re then proven the menu to configure the textual content you need to make dynamic.
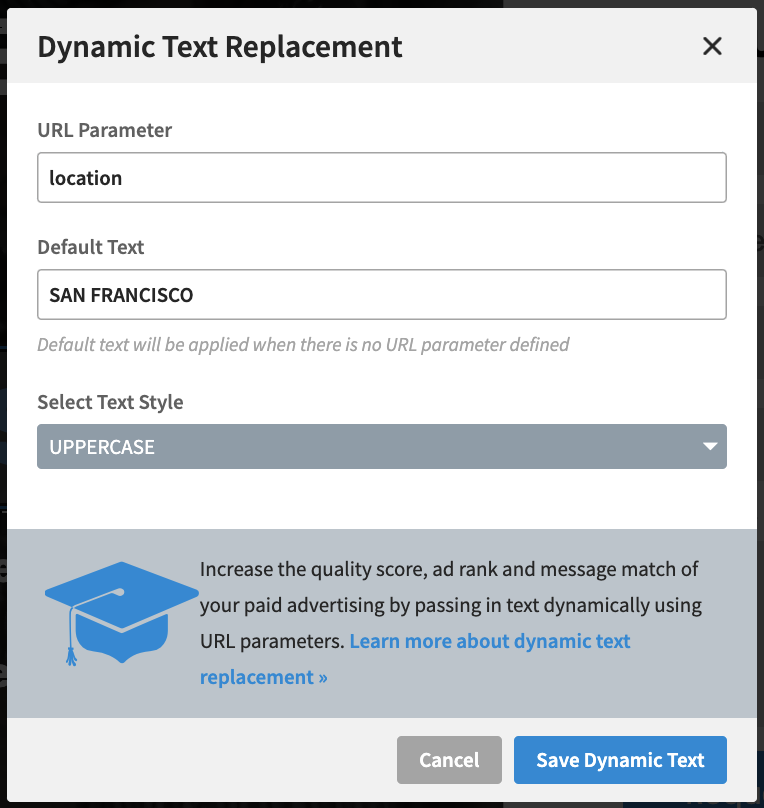
 Screenshot by creator, September 2022
Screenshot by creator, September 2022Right here, I’m going to set the URL parameter to “location” and configure the type to be uppercase to match the touchdown web page design.
Now, all we have to do to alter the placement on the touchdown web page and set the URL parameter to location=oakland.
E.g., the total URL could be https://bigjoes247plumbling.com/lp?location=oakland
 Picture created by creator, September 2022
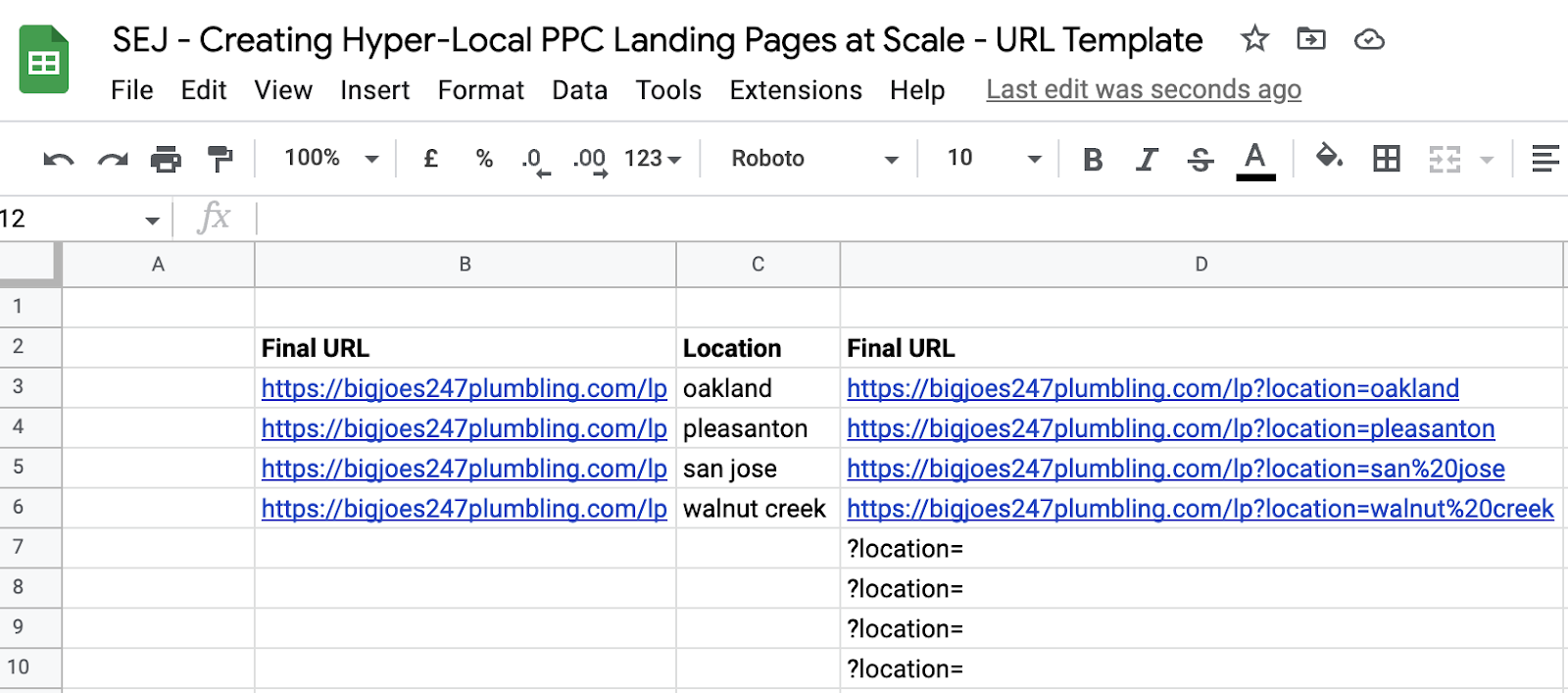
Picture created by creator, September 2022Now to construct as many variations of the touchdown web page as you need, all it is advisable do is construct your URLs.
You should utilize this template (simply you should definitely make a duplicate!) to construct out as many URLs as you want at scale.
All it is advisable do is import the places you need to goal within the Location column.
I usually supply these from on-line directories – e.g., if you wish to goal each suburb in San Francisco, you’ll find an inventory with a fast Google search.
You’ll simply must format it so that every particular person suburb might be on a brand new row within the Location column.
Now you can construct lots of or 1000’s of touchdown web page variations.
 Screenshot by creator, September 2022
Screenshot by creator, September 2022Implementing The Touchdown Web page(s) Into Your PPC Campaigns
Now you’ve got your touchdown web page URLs with dynamic textual content, it’s time to construct your campaigns.
Because of Google having a one URL per ad group rule, we might want to separate the places into separate advert teams.
Right here you should utilize a single key phrase advert group (SKAG) construct with every advert group being its personal location.
It should appear like this:
| Marketing campaign | Advert Group | Key phrase | Match Sort |
| Search | Location – San Francisco | oakland | emergency plumber oakland | phrase |
| Search | Location – San Francisco | pleasanton | emergency plumber pleasanton | phrase |
| Search | Location – San Francisco | san jose | emergency plumber san jose | phrase |
| Search | Location – San Francisco | walnut creek | emergency plumber walnut creek | phrase |
All that’s left to do is add your responsive search advertisements (RSAs) to the advert teams in order that when the person searches for a particular location, they’re despatched to the right touchdown web page variation.
Taking It A Step Additional
This technique isn’t restricted to only customizing your touchdown web page’s location.
You should utilize a number of DTRs to raised customise your web page to the person’s search.
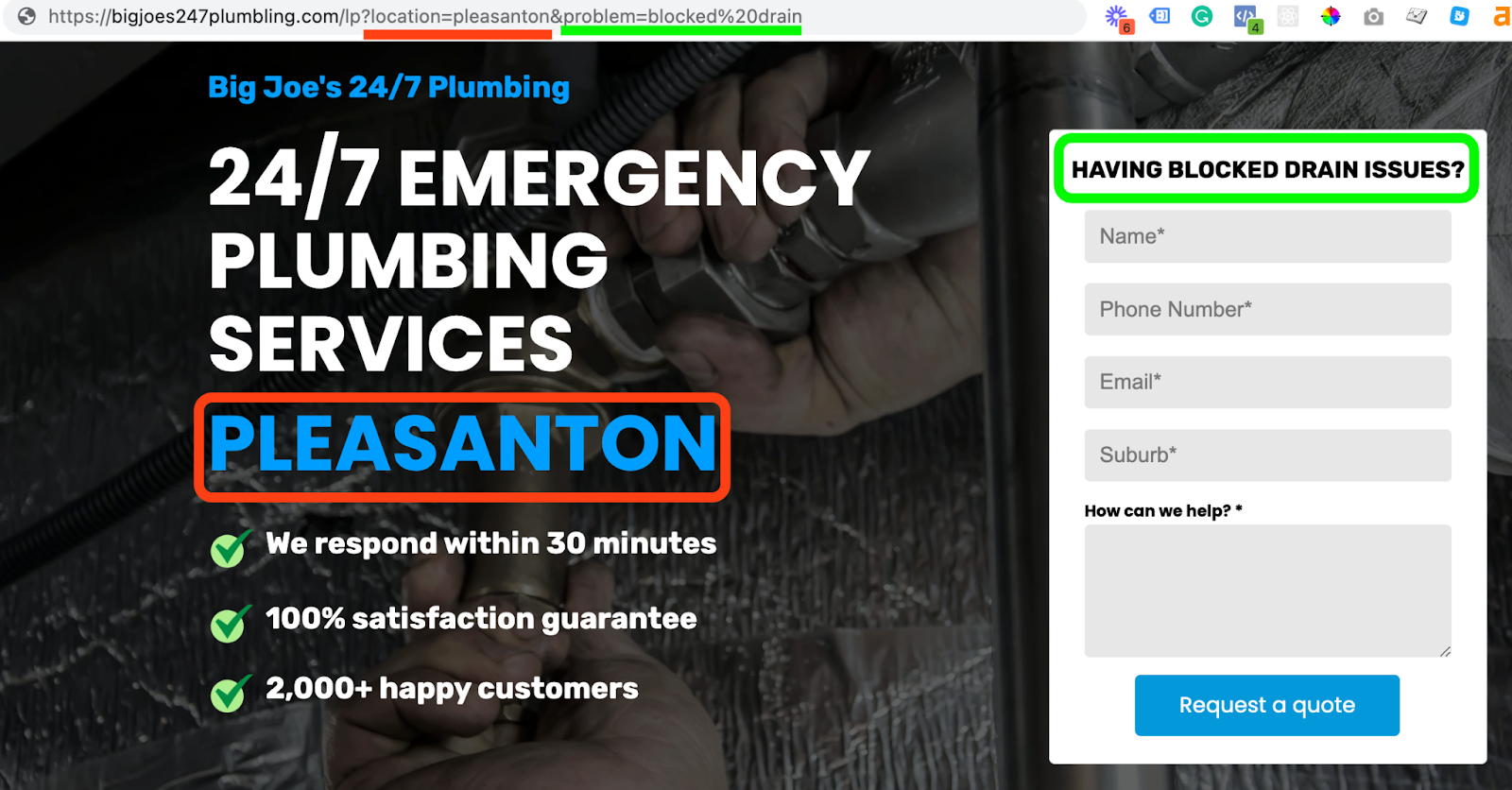
You could possibly mix the placement + the issue the person is looking for.
For instance – if somebody searches “blocked drains plumber pleasanton.”
 Picture created by creator, September 2022
Picture created by creator, September 2022Your solely limitation is that there must be sufficient search quantity so that you can get site visitors to the web page.
Wrapping It Up
You now have the flexibility to create hyper-specific touchdown pages which might be personalized to a person’s question.
The good thing about utilizing this instrument to do it’s that as an alternative of needing a developer to create separate pages for each location, service, or mixture of the 2 – you possibly can create a single web page and customise it with URL parameters.
This technique could be utilized to any business or marketing campaign – not simply native service campaigns.
Extra sources:
Featured Picture: Chaosamran_Studio/Shutterstock
[ad_2]
Contact us for Guest Post

📰 Karthic is a seasoned journalist and skilled writer passionate about uncovering compelling stories. With a knack for storytelling and a commitment to integrity, he covers diverse topics, from current affairs to human interest stories. Karthic’s writing is known for its engaging style and meticulous research. Connect with him for insightful perspectives on pressing issues! 📝